Tech Blog
단군소프트에서 제공하는 소프트웨어 활용에 도움을 줄 수 있는 정보와 소프트웨어 새소식, 교육/세미나 정보를 제공해드립니다.
- 태그 모음
Tip&Tech
[포토샵 뿌시기 '포뿌'] 외주 필요 없는 셀프 명함 만들기
22-06-24
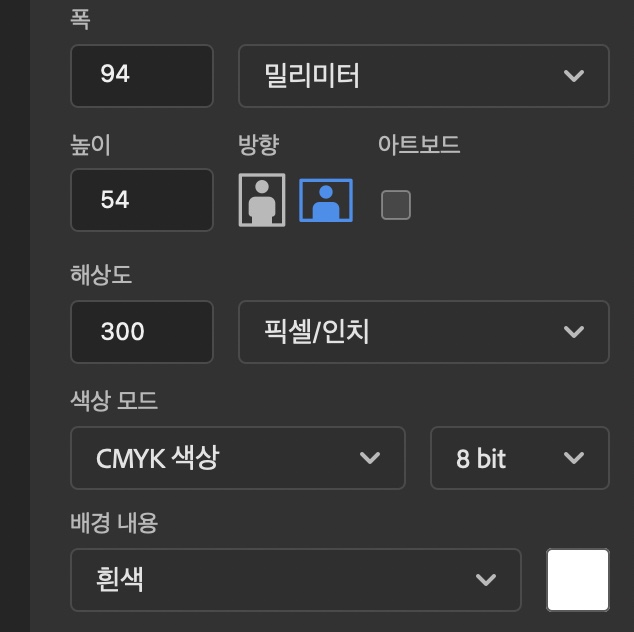
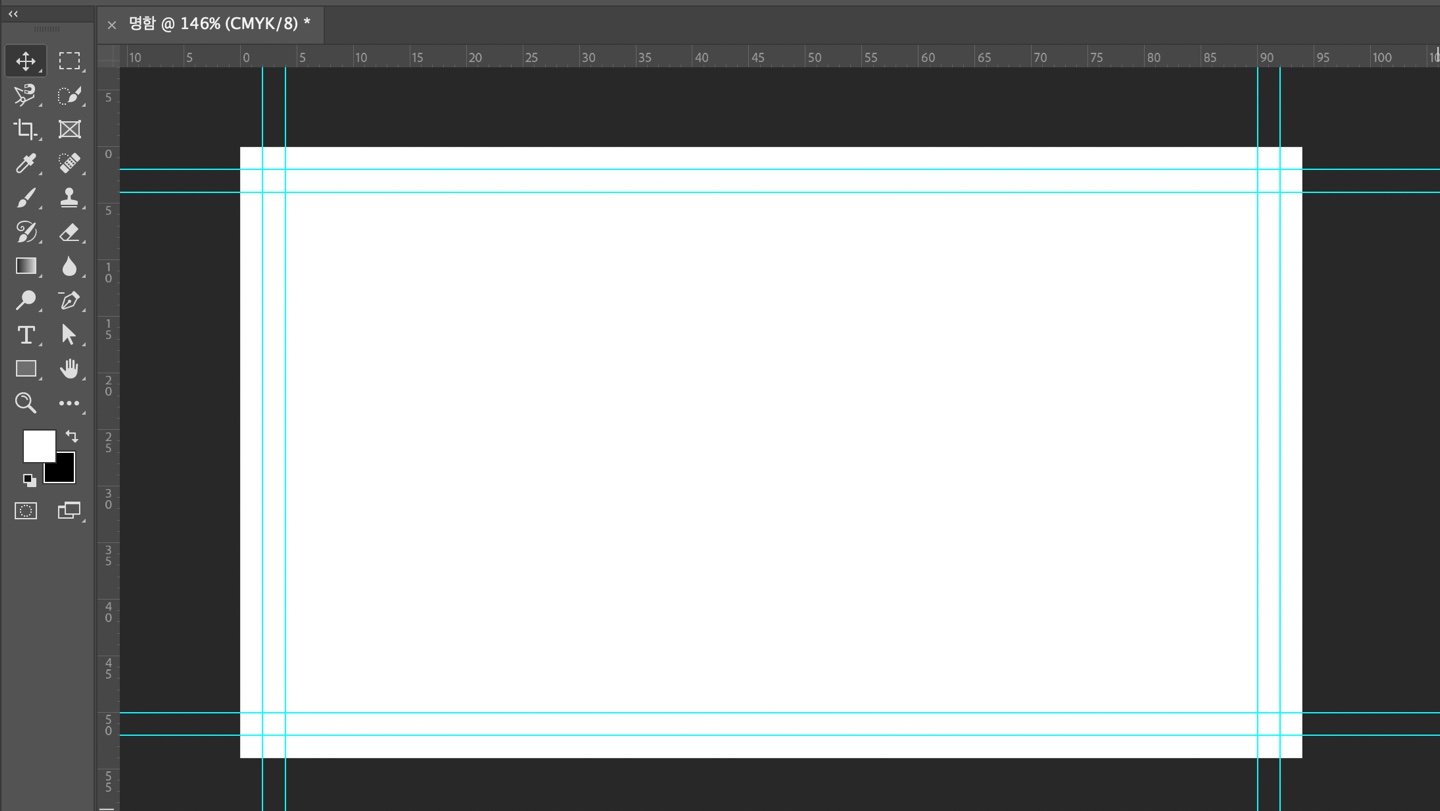
오늘은 [포토샵 뿌시기 '포뿌'] 시리즈의 두 번째 시간, ‘외주 필요 없는 셀프 명함 만들기’에 대해 다뤄보려고 합니다. 그럼 시작해 볼까요? 보통 명함은 회사에 디자이너가 있지 않는 이상 외주를 맡기곤 합니다. 돈이 드는 건 당연하겠죠. 그렇다면, 간단하게 만들 수 있다면 어떨까요? 직접 디자인해 보는 건 어떨까요? 셀프로 외주 필요 없이 명함을 만들어 봅시다 :) 따라오세요! 전 단군소프트 명함을 리디자인 해보겠습니다. 명함에 들어갈 내용은 여러분의 기업명, 이름, 직함, 전화번호, 이메일, 주소 등이 있겠죠. (여러분은 제가 넣은 정보와 디자인 대신 여러분에게 맞는 회사의 브랜드 아이덴티티와 정보를 고려해 배치해 보세요 :D) 설정 우선, 가장 기본으로 대지를 설정해 주어야 합니다. 명함은 인쇄용이기 때문에 아래 사진처럼 설정해 주세요. (보통 명함 사이즈는 90*50으로 하나 재질에 따라 다를 수 있습니다) TIP!) 작업 사이즈(재단 오차를 방지하기 위한 작업 사이즈)와 재단 사이즈(최종적으로 인쇄될 실물 사이즈)는 따로 생각하셔야 합니다. 저는 작업 사이즈를 넉넉하게 4로 두고 설정하였습니다. 단위: mm 색상모드: CMYK
안내선 설정 작업 사이즈를 구분하기 위해 안내선 기능을 이용합니다. 저는 눈금자로 설정하는 것이 편하지만, 보기>새 안내선 레이아웃으로 설정하셔도 됩니다. TIP!) 눈금자 단축키: Mac-cmd + R, window-ctrl + R
본격, 디자인 시작! - 앞면 브랜드 아이덴티티를 확실하게 알 수 있으면 좋습니다. 예를 들면 정보 보다는 앞면은 로고와 포인트 컬러, 일러스트, 이미지 등을 넣어 확실하게 눈길을 끄는 것이 좋죠.
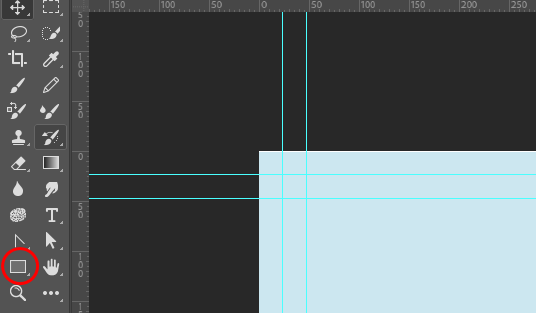
이미지는 드래그 하여 끌어오고, 배경 같은 경우 대지 사이즈와 동일하게 도형 툴을 사용해 사각형을 만들어 회사에 어울리는 컬러로 깔아주었습니다.
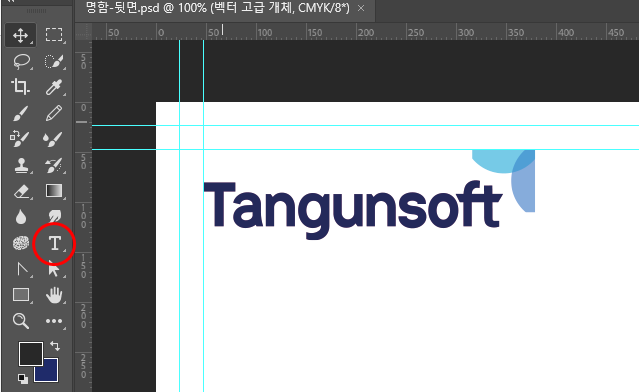
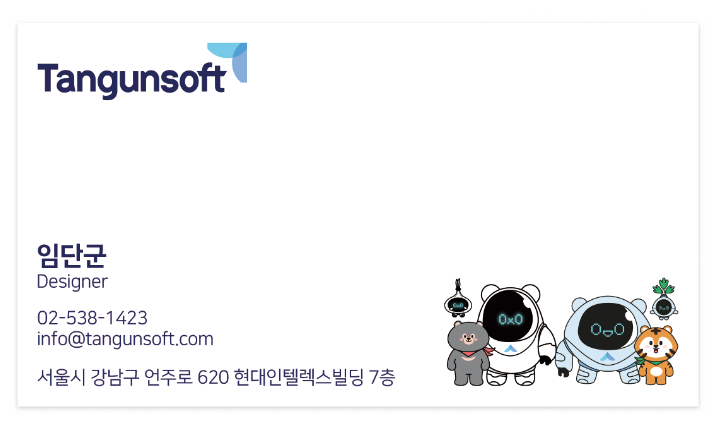
이제 뒷면을 디자인해 볼까요? - 뒷면 뒷면은 디자인보다 정보가 중요합니다. (정보를 흐리는 디자인은 주의해 주세요!) 내가 누구인지, 무엇을 하는 사람인지, 어디로 연락해야 하는지 등 이 명함을 보고 알 수 있어야 합니다. 텍스트 툴을 이용해 정보를 넣어주세요.
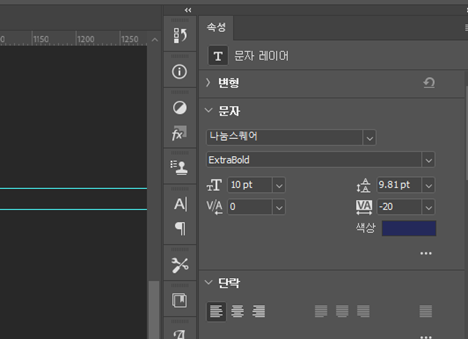
오른쪽 상단에서 조정해 주세요. 만약 속성 창이 뜨지 않는다면, 창 > 속성을 눌러주세요!  화질 깨짐 양해 부탁드립니다 ㅠㅡㅠ 화질 깨짐 양해 부탁드립니다 ㅠㅡㅠ저희 단군소프트는 마스코트(웅이, 랑이, 코마, 쑤키)가 있어 포인트로 넣어주었습니다.
결과물 어떤가요? 귀엽지 않나요? ㅎㅅㅎ 회사만의 아이덴티티도 살리고, 정보도 한 눈에 들어오는 명함 완성입니다! 어때요? 쉽죠? 텍스트 툴과 도형 툴만 사용해도 명함을 쉽게 만들 수 있습니다.
궁금하신 것이 있거나, 다뤘으면 하는 콘텐츠가 있으시다면 댓글로 남겨주세요! 다음 시간은 ‘다꾸에 필요한 스티커! 나도 한 번 만들어보자’로 돌아오겠습니다! 감사합니다. |

 문의전화 02-538-1423
문의전화 02-538-1423
 Microsoft
Microsoft JetBrains
JetBrains Figma
Figma Adobe
Adobe GitHub
GitHub Docker
Docker Zeplin
Zeplin Autodesk
Autodesk Acronis
Acronis DevOps
DevOps DesignOps
DesignOps loT
loT